在 Arduino 项目中,使用 OLED 显示屏可以为用户提供直观的交互界面。本文将介绍如何使用 Arduino 和 U8g2 库创建一个简单的 OLED 菜单显示器,以便用户可以浏览和选择不同的菜单选项。
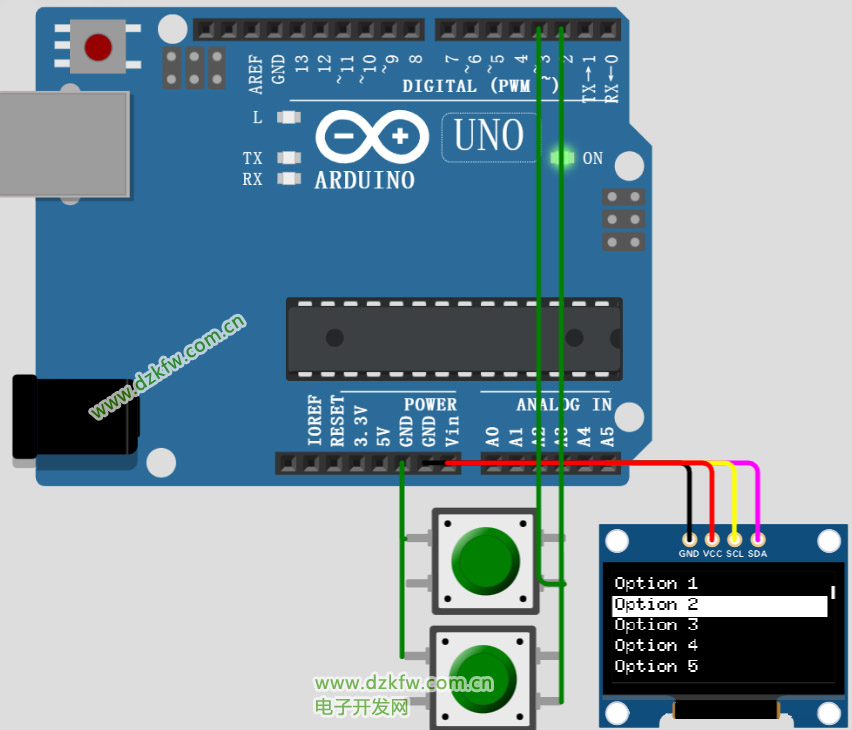
准备材料:Arduino 开发板
SSD1306 128x64 OLED 显示屏
两个按钮,用于向上和向下滚动菜单选项
代码解析:
首先,我们需要导入 U8g2 库,并设置 OLED 显示屏的引脚和类型。在这个示例中,我们使用 SSD1306 128x64 OLED 显示屏。
1 2 3 | #include <u8g2lib.h>U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);</u8g2lib.h> |
接下来,我们定义了一些变量,如选中的菜单选项、菜单选项的数量、菜单高度和行高等。
1 2 3 4 5 6 | int selectedOption = 0;const int numOptions = 8; // 假设有8个菜单选项const char* options[] = {"Option 1", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6", "Option 7", "Option 8"};const int menuHeight = 64; // 菜单高度(像素)const int lineHeight = 12; // 每行的高度(像素)const int visibleOptions = menuHeight / lineHeight; // 可见的菜单选项数量 |
我们还定义了两个按钮的引脚,用于向上和向下滚动菜单选项,以及滚动的速度。
1 2 3 | const int scrollButtonPin = 2; // 向下滚动按钮所连接的引脚const int scrollUpButtonPin = 3; // 向上滚动按钮所连接的引脚const int scrollSpeed = 200; // 滚动速度(毫秒) |
然后,我们实现了 drawMenu() 函数来绘制菜单。该函数使用 U8g2 库来绘制选项和滚动条,并根据选中的菜单选项进行高亮显示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | void drawMenu() { u8g2.firstPage(); do { u8g2.setFont(u8g2_font_6x10_tf); int startOption = selectedOption - (visibleOptions / 2); if (startOption < 0) { startOption = 0; } else if (startOption + visibleOptions > numOptions) { startOption = numOptions - visibleOptions; } for (int i = 0; i < visibleOptions; i++) { int optionIndex = startOption + i; if (optionIndex >= 0 && optionIndex < numOptions) { if (optionIndex == selectedOption) { u8g2.drawBox(0, i * lineHeight + 2, u8g2.getDisplayWidth() - 4, lineHeight); u8g2.setDrawColor(0); u8g2.setFontMode(1); } else { u8g2.setDrawColor(1); u8g2.setFontMode(0); } u8g2.setCursor(2, i * lineHeight + 10); u8g2.print(options[optionIndex]); } } // 绘制滚动条 int scrollBarHeight = menuHeight / numOptions; int scrollBarY = (menuHeight - scrollBarHeight) * selectedOption / (numOptions - 1); int scrollBarWidth = 2; u8g2.setDrawColor(1); u8g2.drawBox(u8g2.getDisplayWidth() - scrollBarWidth, scrollBarY, scrollBarWidth, scrollBarHeight); } while (u8g2.nextPage());} |
接下来,在 setup() 函数中,我们初始化 OLED 显示屏和设置按钮引脚。
1 2 3 4 5 6 | void setup() { u8g2.begin(); u8g2.enableUTF8Print(); pinMode(scrollButtonPin, INPUT_PULLUP); // 设置向下滚动按钮引脚为输入,带上拉电阻 pinMode(scrollUpButtonPin, INPUT_PULLUP); // 设置向上滚动按钮引脚为输入,带上拉电阻} |
最后,在 loop() 函数中,我们使用按钮的状态来滚动菜单选项,并调用 drawMenu() 函数来更新显示。
1 2 3 4 5 6 7 8 9 10 11 12 | void loop() { if (digitalRead(scrollButtonPin) == LOW) { selectedOption = (selectedOption + 1) % numOptions; drawMenu(); delay(scrollSpeed); } if (digitalRead(scrollUpButtonPin) == LOW) { selectedOption = (selectedOption - 1 + numOptions) % numOptions; drawMenu(); delay(scrollSpeed); }} |






 返回顶部
返回顶部 刷新页面
刷新页面 下到页底
下到页底