ESP32是一系列低成本,低功耗的单片机微控制器,集成了Wi-Fi和双模蓝牙。 ESP32系列采用 Tensilica Xtensa LX6 微处理器,包括双核心和单核版本,内置天线开关,RF变换器,功率放大器,低噪声接收放大器,滤波器和电源管理模块。
ESP32 由总部位于上海的本土芯片设计公司乐鑫信息科技创建和开发,由台积电采用 40 纳米技术制造。它是 ESP8266 微控制器的后继产品。
ESP8266 在2014年横空出世后,迅速引起国外众多电子创客的注意。最初的 ESP8266 是在一个名为 ESP-01 的模块上引入的,它的英文文档很少,所以它是当时的能力在很大程度上是未知的。文档被翻译成英文后,许多实验者很快就意识到了 ESP8266 的强大功能,并很快变得非常流行。
ESP32 的其他特性包括:
- 多达 18 个 12 位模数转换器。
- 两个 8 位数模转换器。
- 10 个电容式触摸开关传感器。
- 四个 SPI 通道。
- 两个 I2C 接口。
- 两个 I2S 接口(用于数字音频)。
- 三个用于通信的 UART。
- 多达 8 个通道的 IR 遥控器。
- 多达 16 个 LED PWM(脉冲宽度调制)通道。
- 集成霍尔效应传感器。
- 超低功耗模拟前置放大器。
- 一个内部低压差稳压器。
ESP32 模块有很多种,他们几乎都适用本文的教程。
其中许多开发板上带有 USB 连接器,插上 USB 线就能编程。有些板没有此功能,需要外部 FTDI 适配器进行编程。
这些模块大都基于 ESP32-WROOM 芯片。
ESP32 DEV KIT 和 ESP32 NODEMCU 开发板是比较受欢迎的两款开发板。
ESP32 WROOM DevKitC v4 开发板上带有乐鑫的双核 SoC 模块 WROOM-32D 或者 WROOM-32U。该板具有工作频率为 2.4 GHz 的 高达 150 Mb/s 的速度的 Wi-Fi 连接和 BLE 蓝牙技术。ESP32 WROOM DevKitC v4 板载 MCU 的工作频率高达 240MHz。电路板的 I/O 引脚与两侧的 2.54 插针相连。用户可以通过跳线连接外围设备或将开发板固定在面包板上以构建应用程序。
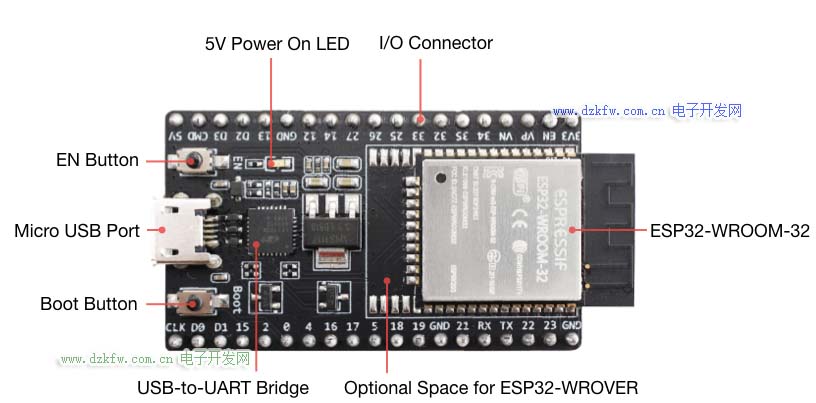
下面是ESP32 WROOM DevKitC v4 开发板的布局:
ESP32-DevKitC V4(板载 ESP32-WROOM-32)
ESP32 开发环境ESP32 可以通过很多种开发环境开发。Visual Studio Code、Arduino 以及乐鑫自己出的 IDF 等等。
对于初学者来说,一个简单的入门方法是使用熟悉的 Arduino IDE。虽然这不一定是使用 ESP32 的最佳环境,但它的优势在于网上有大把的教程。
本文使用 Arduino IDE 进行实验。
配置 Arduino IDE 的 ESP32 开发环境为了能够使用 Arduino IDE 开发 ESP32,您需要向 Arduino IDE 板管理器添加一个额外的源,然后安装 ESP32 板。
开发板管理器
为了在开发板管理器中加入 ESP32 开发板,我们需要先添加 ESP32 开发板附加网址。
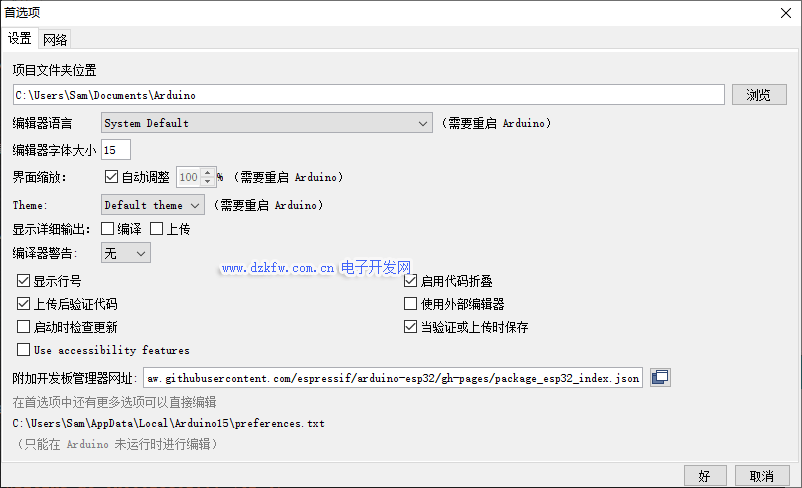
依次打开菜单-》文件-》首选项。把下面网址粘贴到 *附加开发板管理网址 中:
“https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json”
添加附加开发板管理网址
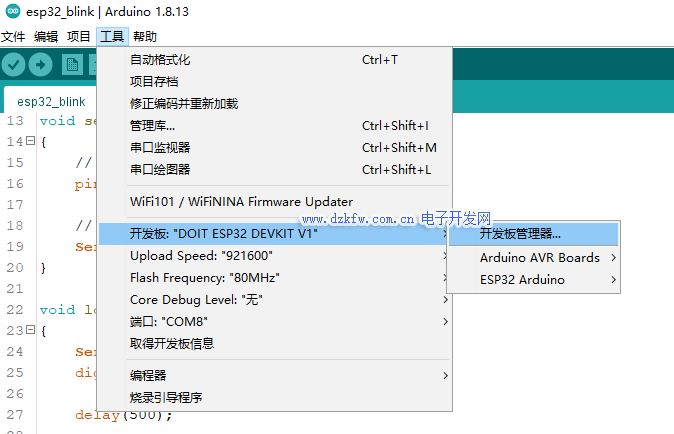
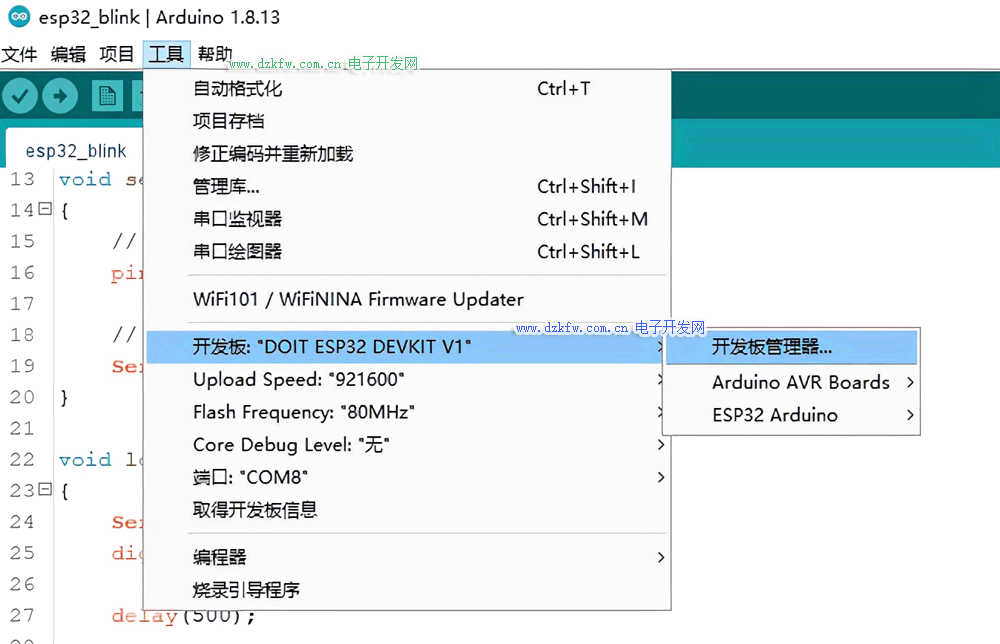
再安装 ESP32 开发板。依次打开菜单-》工具-》开发板-》开发板管理器:
开发板管理器入口
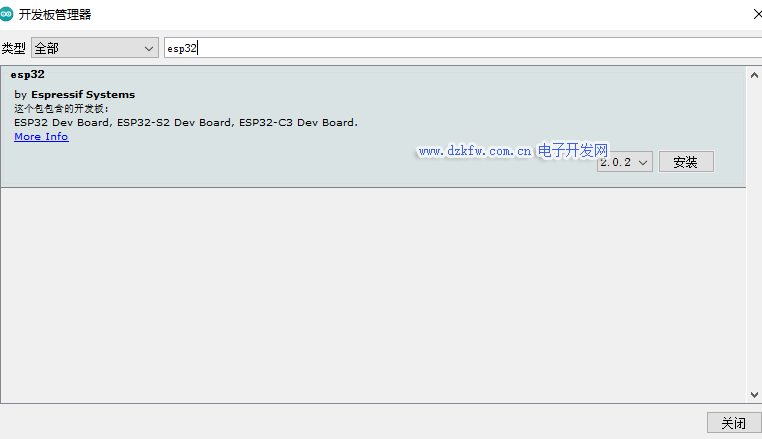
在开发板管理器中输入 esp32 搜索出 esp32 开发板来,然后安装之:
安装 ESP32 开发板
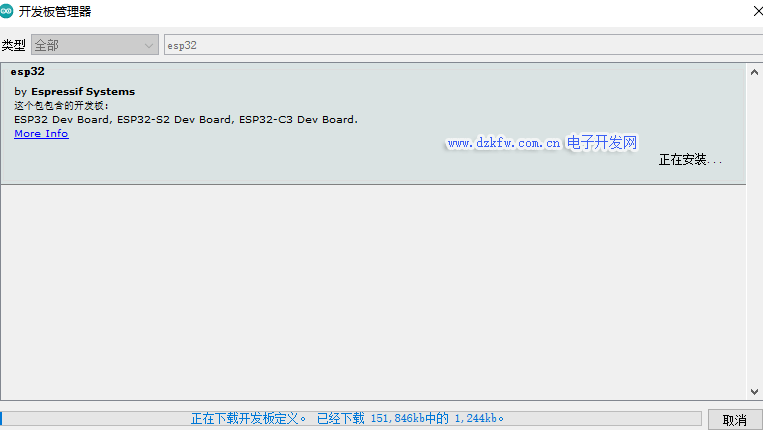
正在下载
因为下载的时候需要连接 github, 如果你等了半天也没下载下来,你可能需要翻墙。
下载完成后,别忘了在Arduino IDE 中选择 DOIT ESP32 DEVKIT V1 作为开发板
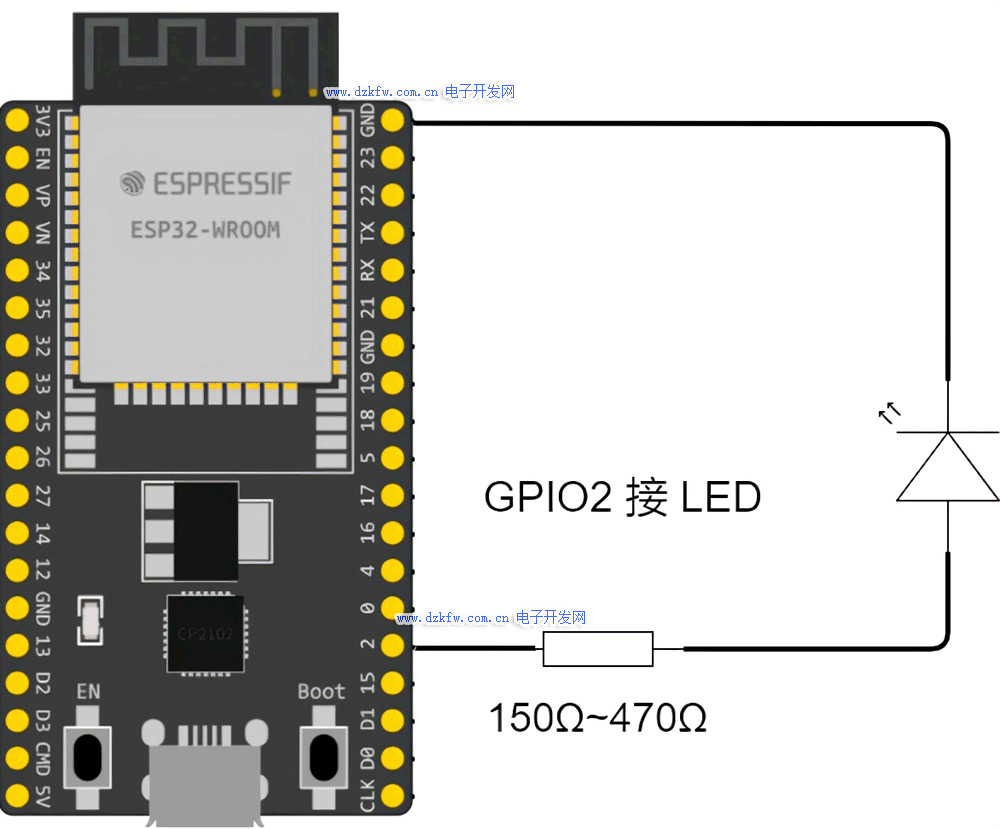
实验电路如下图所示,搭建电路。请注意,ESP32 引脚由其 GPIO 名称而不是引脚号指定,因为不同的 ESP32 板将具有不同的引脚号。
ESP32 初体验电路图
如果使用5mm或3mm直径的直插 LED,对于降压电阻,150 到 470 欧姆之间的任何值都可以正常工作。
现在我们都连接好了,是时候尝试我们的第一个程序了。
ESP32 闪灯程序学习一门新的编程语言时,一般都是用输出 “Hello World" 作为第一个一个程序。
闪灯程序就是硬件领域里的 ”Hello World"。一般你学习单片机或 MCU 的第一个程序都是闪灯程序。
下面是一个 Arduino 编程环境下的闪灯程序:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /* ESP32 Blink esp32_blink.ino Rewrite of classic Blink sketch for ESP32 Use LED on GPIO2 */// LED on GPIO2int ledPin = 2;void setup(){ // Set LED as output pinMode(ledPin, OUTPUT); // Serial monitor setup Serial.begin(115200);}void loop(){ Serial.print("Hello"); digitalWrite(ledPin, HIGH); delay(500); Serial.println(" world!"); digitalWrite(ledPin, LOW); delay(500);} |
首先要做与 Arduino 完全相同的事情——点击上传按钮(带有向右箭头的按钮)。 这将启动编译器。 你可能会注意到编译 ESP32 程序比编译 Arduino 草图需要更长的时间。
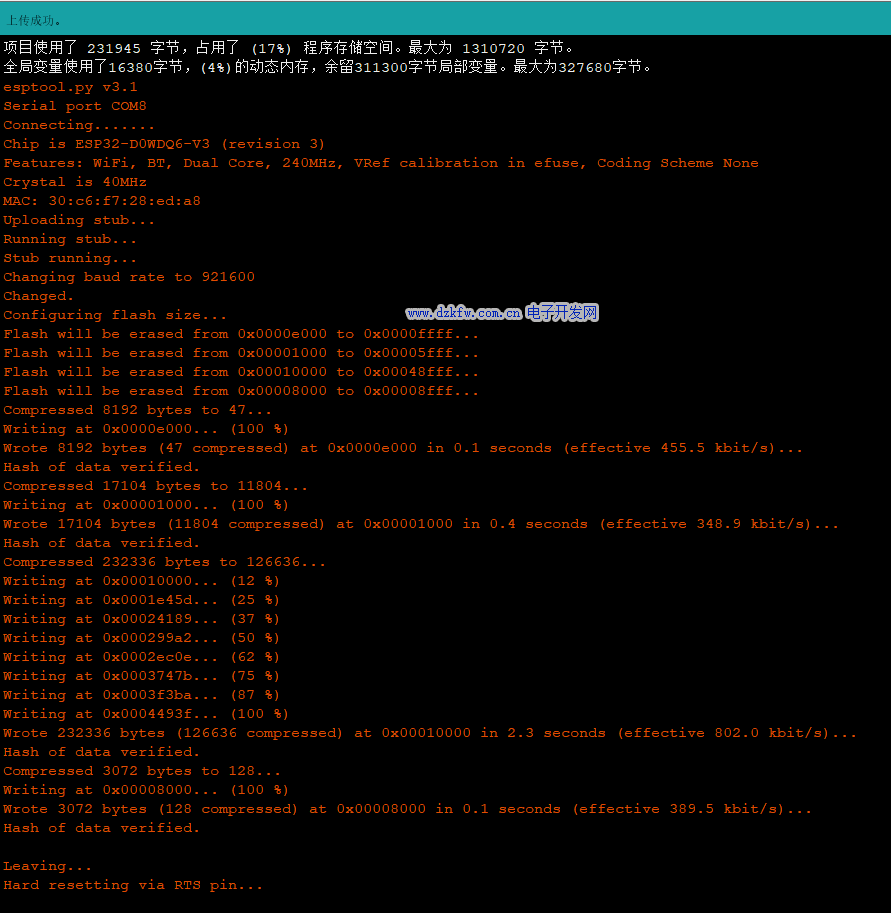
观看 Arduino IDE 底部的状态屏幕。编译过程完成后,它将打印“Connecting”,然后是一串点:
上传成功提示
运气好的话,你会看到 LED 开始闪烁了起来。全程不需要按下开发板上的 BOOT 或者 EN 按钮。
有的开发板,需要你在看到 “Connecting...”提示后,按下 BOOT 按钮(有时标记为 IO0)并按住它,直到您看到上传进度。
上传成功后,程序会自动启动。有的开发板需要按 ENABLE 或 RESET 按钮来启动程序,我的开发板不需要此步骤。
一闪一闪亮晶晶,满天都是小星星
总结今天我们学习了如何用 Arduino IDE 开发 ESP32 程序,主要难点在于在 Arduino IDE 中下载 ESP32 开发板上,程序倒是很简单。




















 返回顶部
返回顶部 刷新页面
刷新页面 下到页底
下到页底